HTML5
APÍčka bez trička
Martin Hassman (@hassmanm)
23. 3. 2011, Drupal setkání, HUB Praha
Proč to přednáší tenhle člověk?
- Blog HTML 4 5 6 ...
Proč to přednáší tenhle člověk?
- Blog HTML 4 5 6 ...
- html456.blogspot.com
Proč to přednáší tenhle člověk?
- Blog HTML 4 5 6 ...
- html456.blogspot.com
- Od roku 2007
Proč to přednáší tenhle člověk?

- Blog HTML 4 5 6 ...
- html456.blogspot.com
- Od roku 2007
HTML5 API
HTML5 je nejen markup...
...ale i API

Podpora v prohlížečích není černobílá

Graceful degradation

HTML5 API

canvas
Ajax s historií
localStorage
geolokace
...
Canvas
Canvas aneb malířské plátno

Značka canvas
<canvas></canvas>
Fallback content
<canvas>
<img href="obrazek.png" alt="...desc...">
</canvas>
Hello world
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillRect(10, 10, 20, 20);
Canvas metody
- moveTo
- lineTo
- quadraticCurveTo
- bezierCurveTo
- arcTo
- rect
- fillRect
Canvas metody 2
- fill
- createLinearGradient
- createRadialGradient
- drawImage
Canvas metody 3
- scale
- rotate
- translate
- transform
Interaktivní hry

http://www.nihilogic.dk/labs/wolf/
Nové renderovací možnosti

http://www.nihilogic.dk/labs/prettyfloat/example.htm
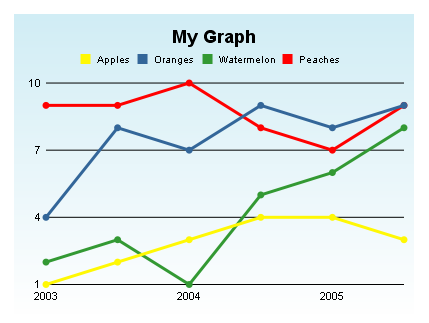
Grafy

http://bluff.jcoglan.com/
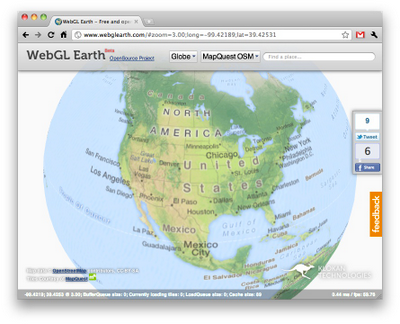
Budoucnost
3D
Už ne v HTML5, nýbrž WebGL (OpenGL pro Web)

Podpora
Jakžtakž: IE8-9, Firefox, Safari, Chrome, Opera
Ale v IE lze emulovat asi 90 % metod pomocí http://excanvas.sourceforge.net/
(Pomalé, ale často stačí.)
Ajax s historií
Proč? - Tlačítko BACK.

Ukázka
http://www.mapy.cz/#x=132762624@y=135826432@z=10@mm=ZP
Kód
<body
onhashchange="..."
>
Serializovaný stav
http://www.mapy.cz/#x=132762624@y=135826432@z=10@mm=ZP
Varianta beze změny URL
history.pushState(obj)
Varianta beze změny URL
history.pushState(obj)
obj = {'x':132762624, 'y':135826432, 'z':10, 'mm':'ZP'}
Varianta beze změny URL
history.pushState(obj)
obj = {'x':132762624, 'y':135826432, 'z':10, 'mm':'ZP'}
Event popstate
Podpora
onhashchange ujde: IE8-9, Firefox, Safari, Chrome, Opera
pushState horší: Firefox, Safari, Chrome, Opera
Ve starších prohlížečích lze emulovat (černá magie).
Lokální úložiště
Když server nestíhá, tak cookies nestačí.

Příklad
localStorage.username = 'Fenchurch'; localStorage.answer = 42;
Příklad
localStorage.username = 'Fenchurch'; localStorage.answer = 42;
if (localStorage.answer == 42) alert(localStorage.username + ' knows!';);
LocalStorage
Převádí se na text.
Pro datové struktury použijte JSON.
Dva druhy úložišť
- localStorage
- sessionStorage
Podpora
Velmi dobrá: IE8-9, Firefox, Safari, Chrome, Opera
Geolokace
(Psst! Není z HTML5, ale chybně se tam počítá.)

Geolokace
http://maps.google.cz/
Geolokace
navigator.geolocation.getCurrentPosition(callback)
Ukázka
Ukázka...
Podpora
Velmi dobrá: IE8-9, Firefox, Safari, Chrome, Opera
...
Blíží se závěr 8-)
Další zdroje

Zdroje fotek a obrázků
- http://www.reelseo.com/mpegla-vp8-patent/
- http://technet.idnes.cz/novy-internet-explorer-9-udela-z-webu-aplikace-a-nefunguje-ve-windows-xp-1ac-/software.asp?c=A110314_224714_software_nyv
- http://www.socialsignal.com/news/2007/08/14/thats-how-i-want-to-go
- http://covenantartists.blogspot.com/2008/08/monday-18th-aug-2008.html
- http://www.scribd.com/Knihovna-je-sexy-2010/d/28671607
- http://www.flickr.com/photos/exey/
Bazinga!
Děkuji za pozornost!
